On ARIS Community, you can share your ARIS Express files by uploading it. Your model is directly embedded in your post and other people can use the interactive model viewer to view and zoom your model. They can leave comments and you can alter the model to incorporate their thoughts.
You can also embed a model available on ARIS Community in your personal page like a blog or homepage. All you need is a short snippet of HTML code. To get this code, proceed as follows:
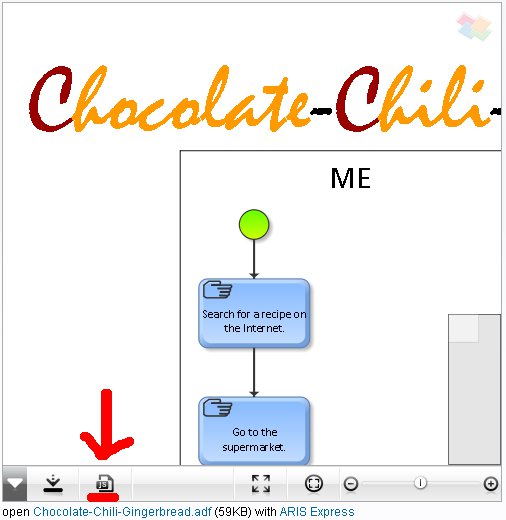
- Open the article with the model you want to embed. For example, open this wonderful (hot) cooking recipe.
- After the interactive model viewer is loaded, click the button marked red in the screenshot.

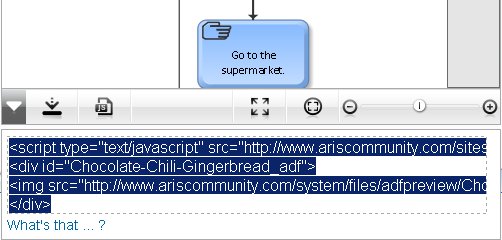
- A small box appears below the model.

Copy the selected text to the clipboard by right clicking on it and selecting "copy" from the browser's context menu.
Now, you have to embed this code into your blog or homepage. We can't give you a detailed instruction, because the procedure depends on the content management system (CMS) or platform you are using. However, usually, you will want to insert the code in raw HTML mode and not while a rich editor is enabled. Check the documentation of your CMS. Also, if you managed to do so, it would be great if you could share the exact steps for your CMS in the comments below.
Check this article if you are interested in the technology used behind ARIS ModelViewer.



Wolfgang Perlich on
Great feature, but unfortunately it does not work!
I am using Firefox 3.16.13 and Firefox reports problems with the css-file
Warnung: Fehler beim Verarbeiten des Wertes für 'width'. Deklaration ignoriert.
Quelldatei: http://viewer.ariscommunity.com/5/ARISModelViewer.css
Zeile: 121
Warnung: Fehler beim Verarbeiten des Wertes für 'filter'. Deklaration ignoriert.
Quelldatei: http://viewer.ariscommunity.com/5/ARISModelViewer.css
Zeile: 215
Warnung: Unbekannte Eigenschaft 'border-radius'. Deklaration ignoriert.
Quelldatei: http://viewer.ariscommunity.com/5/ARISModelViewer.css
Zeile: 243
Warnung: Fehler beim Verarbeiten des Wertes für 'filter'. Deklaration ignoriert.
Quelldatei: http://viewer.ariscommunity.com/5/ARISModelViewer.css
Zeile: 246
Warnung: Fehler beim Verarbeiten des Wertes für 'filter'. Deklaration ignoriert.
Quelldatei: http://viewer.ariscommunity.com/5/ARISModelViewer.css
Zeile: 247
Warnung: Unbekannte Eigenschaft 'border-radius'. Deklaration ignoriert.
Quelldatei: http://viewer.ariscommunity.com/5/ARISModelViewer.css
Zeile: 247
Warnung: Fehler beim Verarbeiten des Wertes für 'background'. Deklaration ignoriert.
Quelldatei: http://viewer.ariscommunity.com/5/ARISModelViewer.css
Zeile: 268
This is my code:
<script type="text/javascript" src="http://www.ariscommunity.com/sites/all/libraries/modelviewer/modelViewer.js"></script><script type="text/javascript">ARISModelViewer.createViewer("Kleinangebot.adf", "500", "500", "Kleinangebot_adf");</script> <div id="Kleinangebot_adf"> <img src="http://www.ariscommunity.com/system/files/adfpreview/Kleinangebot.adf.preview.jpg" style="border:1px solid #AAAAAA"> </div>The file "Kleinangebot" sits in the same directory as my index.html-file.
What can I do?