Hello, ARIS frends!
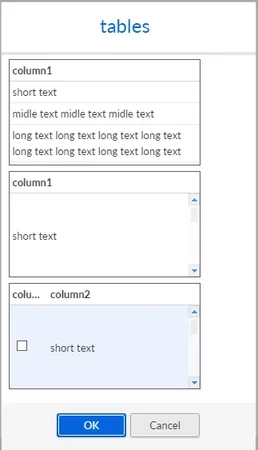
We use tables in dialogs and ran into such a problem that in the client they work out exactly as specified in the method parameters (Report class DialogTemplate - Method Table): (screenshot №1)
That is, there is a "SINGLELINE" everywhere, withoutline breaks
But when running the same script in ARIS Connect: (screenshot №2)
Lines are wrapped as "MULTILINE" in all three cases when the text does not fit in length.
The text of the script:
const INI_TableEditorInfo = Constants.TABLECOLUMN_SINGLELINE //Constants. TABLECOLUMN_MULTILINE;;
const INI_TableOptions = Constants.TABLE_STYLE_DEFAULT;
const baseRows = [
["short text"],
["midle text midle text midle text "],
["long text long text long text long text long text long text long text long text "]
];
function TableDialog() {
this.init = function (pages) {
const page = this.dialog.getPage(0);
const rows2 = baseRows.map(function (nextRow) {return [nextRow[0], java.util.UUID.randomUUID()];});
const rows3 = baseRows.map(function (nextRow) {return ['0', nextRow[0], java.util.UUID.randomUUID()];});
page.getDialogElement('table1').setItems(baseRows);
page.getDialogElement('table2').setItems(rows2);
page.getDialogElement('table3').setItems(rows3);
}
this.getPages = function () {
const page = Dialogs.createNewDialogTemplate(300, 150, 'page1');
// 1 column
page.Table(0, 0, 240, 100,
['column1'],
[INI_TableEditorInfo],
['100'],
'table1', INI_TableOptions
);
// 2 columns
page.Table(0, 105, 240, 100,
['column1', 'column2'],
[INI_TableEditorInfo, INI_TableEditorInfo],
['100', '0'],
'table2', INI_TableOptions
);
page.Table(0, 210, 240, 100,
['column1', 'column2', 'column3'],
[Constants.TABLECOLUMN_BOOL_EDIT, INI_TableEditorInfo, INI_TableEditorInfo],
['20', '80', '0'],
'table3', INI_TableOptions, "test"
);
return [page];
}
}
;(function () {
Dialogs.showDialog(new TableDialog(), Constants.DIALOG_TYPE_ACTION, 'tables');
}).call(this);
Thank you!



Anna Popa Author on
Hello, colleagues!
If there are any ideas, assumptions on this issue?