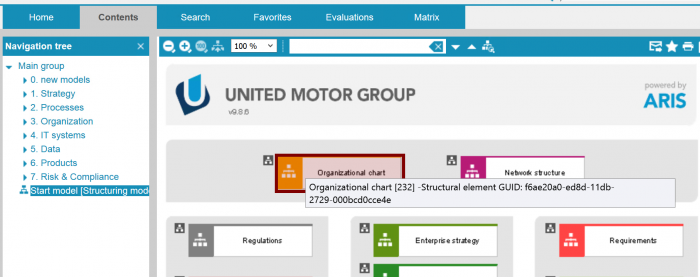
Can you tell me if its possible to customize what is shown in the tooltip when you hover the mouse over an object (tooltip - ie. the yellow box that appears)
In Business Architect i get a lof of attribute values:
Name, Description, Group path etc....
When i publish the model i only get the name in the yellow box.
I can not find any options for adjusting the content in the tooltip
Hope someone can help me with this
Tom





Marc Dorchain on
It would be a good idea to bring this kind of customization to all kind of our products, but currently I have some doubts that all kind of tooltips can be personalized like described. But you can be sure that your question will be picked up.