Hello Community,
You have created a number of good reports to list different data in excellent quality and your manager is happy. But hold on, a header and footer is missing or always a little bit different. What to do?
This is the time to think about code sharing between reports. But prior I discuss with you such a concept, let’s do it the usual way.
You have a good looking report, where you also have the header and footer proper set. In this case, you open the report in source mode, and copy the header and footer function right out of it, over into your own report. You need to review the string table, add missing text, and voila, the second report looks also fine now. Same procedure for the third and fourth and … Stop, should I have the page number information on top or bottom?
You may have already discovered such a situation, another code change is needed and another … Central code sharing is the answer, and ARIS offers exactly this.
Let’s write down the steps we need to do:
1. Take the well looking header and footer definition out of an existing report
2. Copy that code into a new file on your favourite drive
3. Name this file “Common Reporting Functions.js”
4. Import the file into your own ARIS reporting category
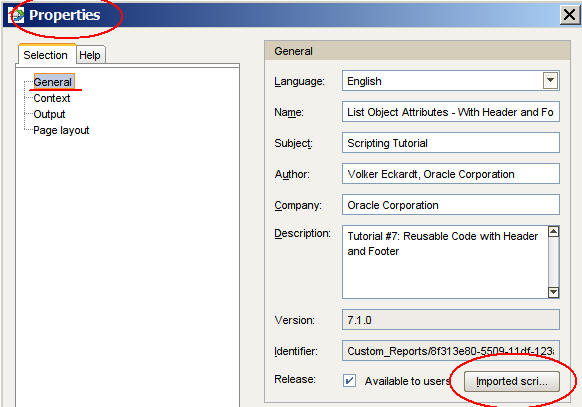
5. Open a report, go to properties and choose the [Imported Scripts …] button
6. In the upcoming window tick the file above to import it.
7. Open your report script and add the calls for the common header and footer function(s)
That’s it! Something missing?
Oh yes, there is something missing, because a JavaScript file doesn’t support a String Table, what a pity.
The solution is a ‘custom string table’, I will name it rather ‘custom string function’. I use it to mimic the string table. For the limited number of fields in header and footer it should be fine. We need to utilize the language function to distinguish between different languages.
When done, we can test this function, and it will look great!
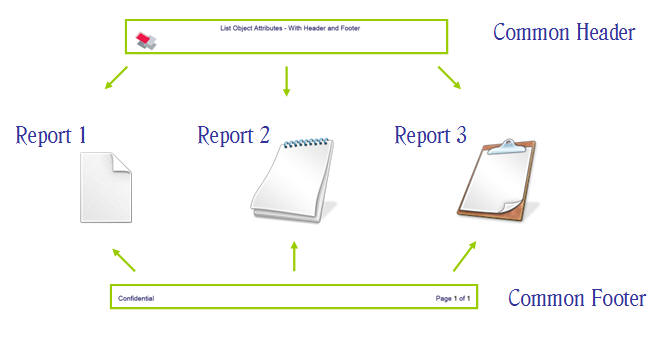
In every additional report script where we expect to see the same header and footer, we just add one single function call. This is the concept of reusable code.
A) The Steps in Detail
Step 1. Take the well looking header and footer definition out of an existing report
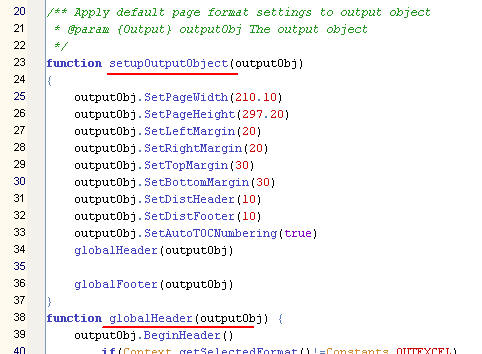
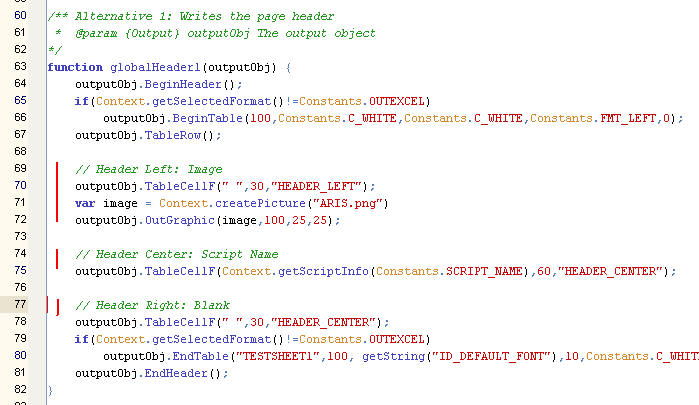
I am taking out the functions setupOutputObject, globalHeader, ...

.. also globalFooter
and finally the small helper function RGB.
Step 2. Copy that code into a new file on your favourite drive
You have now 4 functions in your new JavaScript file.
Step 3. Name the file “Common Reporting Functions.js”

Step 4. Import the file into your own ARIS reporting category
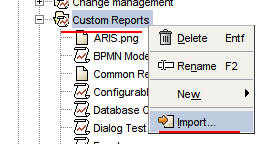
Right click on your reporting category, choose import and select the just created .js file.

The JavaServer script should appear now like that:

Step 5. Open a report, go to properties and choose the [Imported Scripts …] button

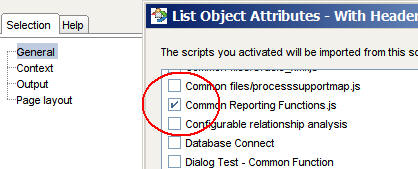
Step 6. In the upcoming window tick the file above to import it.
Step 7. Open your report script and add the calls for the common header and footer function right inside your main() function.

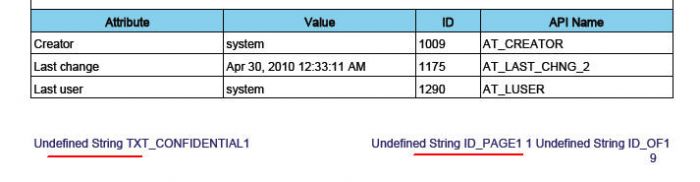
If you run the report now, it should work, but because the string table is not maintained yet, the header and footer looks a bit unexpected.

Note: You may wonder why I am not using another report definition to define my header and footer. In fact I did, but I can not bring it to work on publisher side. This might be an issue with my environment, but if there are issues I can only suggest an always working alternative.
Step 8. Maintain the String Table (String Function)
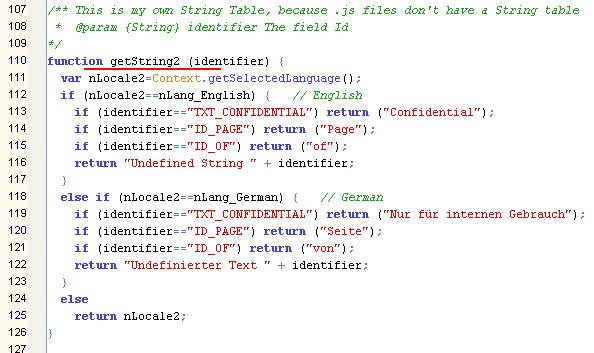
You could maintain the string table in your report, but this is not the intention of centralized code. Because our js file doesn’t have any string table, we are creating our own and name it getString2.

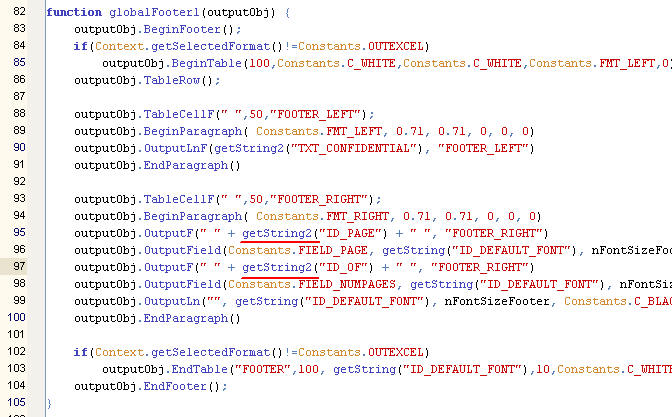
For the given 3 identifiers we are changing the copied footer code to call our own string function (here the footer with changed calls for the String Identifier TXT_CONFIDENTIAL, ID_PAGE and ID_OF).

All right, now it should work, give a try!
header:
footer:
A deeper look into the header and footer function
Well, this code is generated and should always work. Mainly the code creates the needed sections (left, middle and right) for your text or data. In case of images, the code wizard uses the Context.createPicture function. The picture file has to be stored in the report folder on your local drive (in my case ...\LocalServer\templates\scriptservice\Report\Custom_Reports) and in the “common” folder on the BP-Server (if you are going to publish).
Note: Unfortunately I can not bring the header and footer to work in Excel (Aris 7.1). If someone knows how to do, please let me know.
B) Some more reusable code
After creating a reusable code library for the header and footer, we are reviewing now our entire code to identify additional reusable functions. In fact we have 2 more generic functions that we could also reuse for another report.
Let’s move over the following two generic functions:
- isAttrMaintained
- collectObjOccs
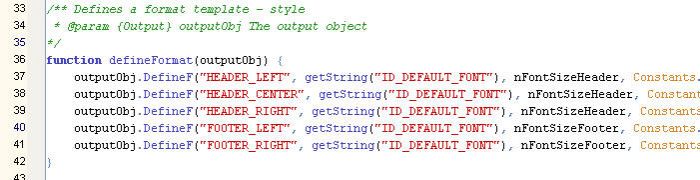
To centralize also the needed formats I have created a separate format function here. These new format styles I am using in globalHeader and globalFooter.
All other functions are rather report specific and therefore we keep all these right in our report.
Note: In my code you see two functions named "writeHeaderAndFooter" and "writeHeaderAndFooter2". The first prints the standard header and footer of type 1, the second an alternative. This way you could define multiple page definitions and maintain all of them in your central js-file.
C) Deployment to the Publisher Server.
In my demo environment I am running a tomcat server (TomCat5). The destination directory for the reports in the ARIS Business Publisher Server is ..\BPServer\tomcat\webapps\businesspublisher\reports. The files to place there are inside the report arx content (yes, it is just a zip file).
target publisher server structure:
Please copy also the .js file to this place. You can get it easily, like all other report files from your local ARIS installation directory, …\LocalServer\templates\scriptservice\Report\Custom_Reports (the Custom_Report subdirectory is the category created by myself, yours might be different)
source folder structure under LocalServer:
Tomcat recognizes a file change immediately. If you test a report and make a minor change, you can just copy the newer version over and it will work.
Note: In my environment I am facing another small issue. If I try to run such a custom report, the publisher frontend tells me that the file can not be found. In fact the file is there but the application seams in some parts also looking into another subdirectory, named ‘common’. Please copy (!) the js file also into this. Don’t worry, you have it now on two places, this issue will hopefully be fixed soon – not sure if this is ARIS or Tomcat.
Summary
Centralized code sharing is also possible with ARIS, here discussed and demonstrated in combination with header and footer. Additional functions can be added to allow further reusability for other report scripts.
Note: If you export your report, the exporter will always ask you to include your JavaScript inside your arx file. Usually you would agree, because the report would not work if you ship it without the common file.
Download
Please download the final report file from here
Next Article
In the next article we will enhance this report further by introducing common coding techniques.
Related Articles
- Aris Scripting Tutorial - Part 6 - More Object Options and Custom Dialog
- Aris Scripting Tutorials - Overview
Any kind of feedback is very welcome!
Best regards
Volker











Fernando Navarro on
Hi Volker,
I'm working with some reports with RTF document output. In some of those I need to use some tables to display large amounts of data. The problem is the table header is not repeating on every page it apears on, making the data confusing to read.
I know there's the FMT_REPEAT_HEADER style modifier but I don't know exactly how to use it and I can't find info about it in the Aris documentation.
Hope you can help me with this.
Tanks